要成为一个顶级设计师的第三准则:对比,对比,对比
2011-01-29 浏览:150
在设计里面,好的对比和你对颜色选择是密切相关的。对比是指在你的设计里面,颜色之间的明度不同。明度是这个颜色看起来有多亮或有多暗。曾经看到一个以空白画布为题的笑话,有人说:“看,这是一头白色的牛在暴风雪里面!”这就是一个没有对比的例子。白色在白色上面是没有反差,你看不到任何东西。
很幼稚吗?我的意思是这条指南看起来是不是很愚蠢?我在解释的东西有需要吗?这个概念是不是很迟钝?
相反。
因为很不幸的是,我一直看到设计师在对比上有很多问题。不仅仅因为这样,当对比使用恰当的话,能成为一个很重要的设计手法。
我常看到这样的错误:设计师用不同的颜色去产生对比而不是用不同的明度。比如,用一个中值的蓝色放到一个中值的红色上面来产生对比。你可以看到这两个之间的不同。但是,当你把两个不同颜色同一个色值放到一起,它产生了“颤动感”(由于巧妙的对比也会形成非常显著的、生动有力的色彩效果)。你会注意到,当蓝色和红色相遇的时候,你的眼球就会在这两个颜色之间来回颤动。几乎能感觉到文本的脉动。

如果你的目标是让某些东西充满活力,你可以使用这个技术。但是这样对眼睛来说是很困难的,并且大部分人都会觉得它令人厌烦。这里有另一个用不同颜色但有更强对比的例子:

第二个很明显对眼睛来说更容易接受。
一个快速评估你的设计是否有足够对比的技巧是,把所有东西都转换成灰度级,然后看这个设计是否看起来仍然清晰并且容易阅读。在Illustrator里面,你可以选中你的设计,然后选择Edit>Edit Colors>Convert to Grayscale。如果是Photoshop,你需要先让你的作品去掉光影,然后,你可以选择Image>Adjustments>Desaturate。这样就可以把它转成到灰度级了。
无论哪种情况,在你有机会做了这个测试之后,你都会想要撤销这个动作的。
这里有一个对于同一个设计的示例——一个设计的对比很好,另一个就很差。在每一个设计的下面是它们各自在灰度级的样子。

你可以清楚的看到,左边的设计阅读文本要容易得多,尤其是在转换成灰度级的情况下。右边的设计用了较弱的对比和更多不同的颜色来定义轮廓。
我一直会听到这样的问题:“当我用作背景水印的时候,我该用什么透明度设置呢?” 我认为一个好的水印背景的透明度应该在10%-15%之间。再次说明,这都是关于在你的设计里面保持对比。如果背景是淡色的,那么水印当然也要是适度的淡色,反之亦然。这里有一个关于好的水印和不好的水印的例子:


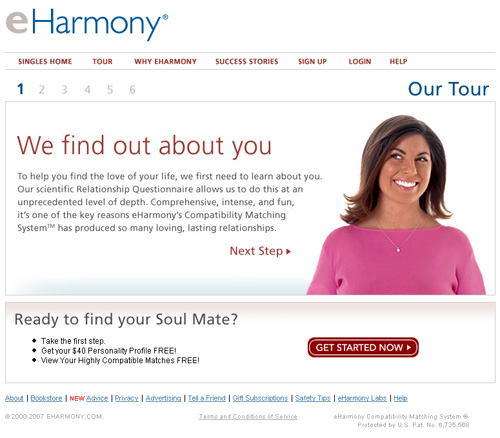
关于对比,我想阐述的最后一点就是,怎样能让它像工具一样使用。例如,如果你需要在你的设计上把观众的注意力引导到某些特殊的地方,你可以用对比来完成它。你可以让整个设计保持淡色,然后把你想让观众注意的地方设为深色。这里有一个精心设计的登陆页:

这是E-Harmony网站的页面。他们真正目的是让浏览者去注册。所以,你看什么是这个页面上最大、颜色最深的东西呢?是不可点击的一个女孩的图片和"Get Started Now"的按钮。很明显他们想要你点击按钮"Get Started Now"。"Get Started Now"按钮的大小、颜色的深浅是跟“Next Step”按钮相对而言的。“Next Step”按钮让一些继续游览的人去点的。但是"Get Started Now"为什么那么有吸引力呢?为什么它能跳出页面呈现在你面前?很简单,运用对比!
上一条: 义乌网页设计-科学设计你的网站网页:来自Eye-Tracking研究的23节必修课
下一条: 如何提高网站搜索引擎的收录量及更新快照日期的频率
